مكون “أيقونات LWN” في Gutenberg مصمم لتمكين المستخدمين من دمج أيقونات Google مباشرة في مشاركاتهم. يوفر هذا المكون طريقة سهلة لتعزيز المحتوى بمجموعة واسعة من الرموز التصويرية من مكتبة Google الشاملة. يمكن للمستخدمين اختيار وإدراج الأيقونات بسهولة تامة لتعزيز جاذبية المحتوى ووضوحه.

الميزات الرئيسية:
- دمج مع أيقونات Google: الوصول إلى مكتبة واسعة من أيقونات Google مباشرة داخل محرر Gutenberg.
- اختيار سهل: تصفح واختيار الأيقونات بسهولة باستخدام واجهة سهلة الاستخدام.
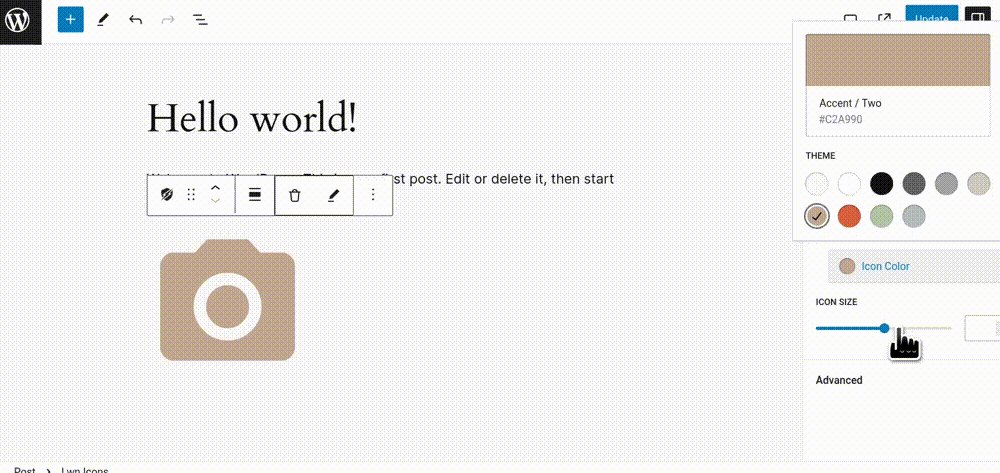
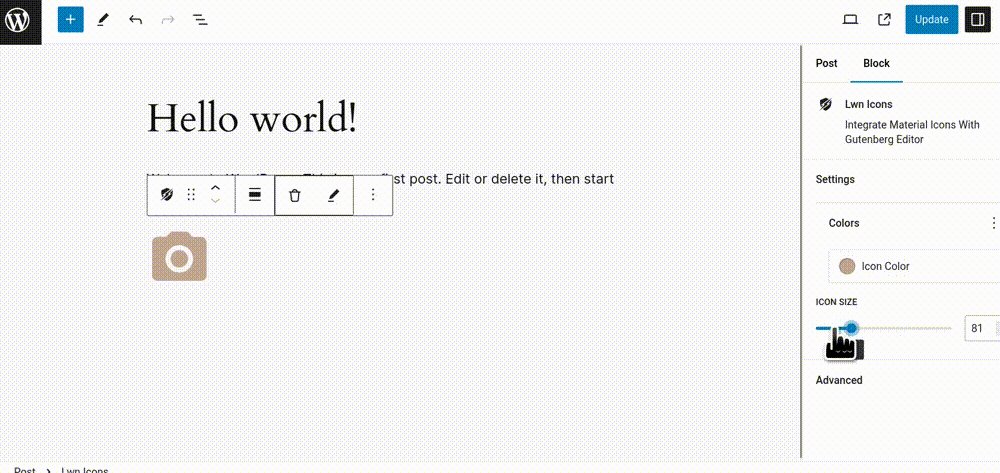
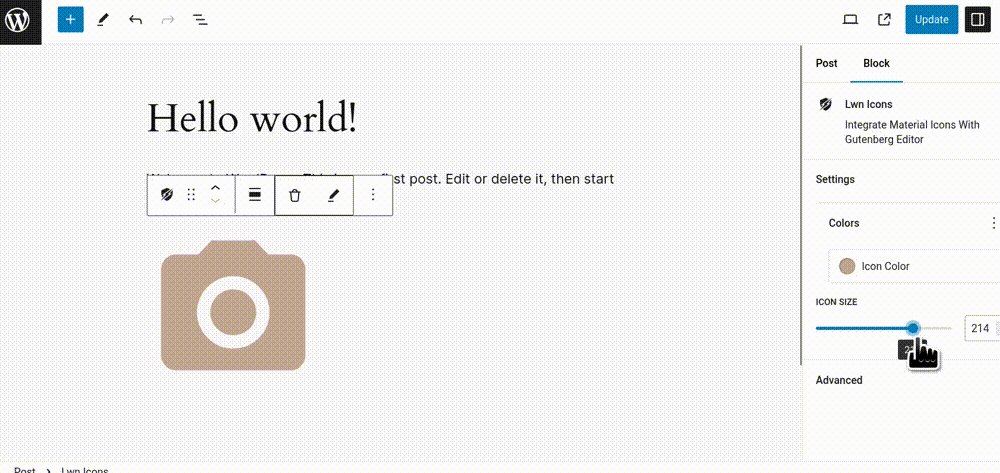
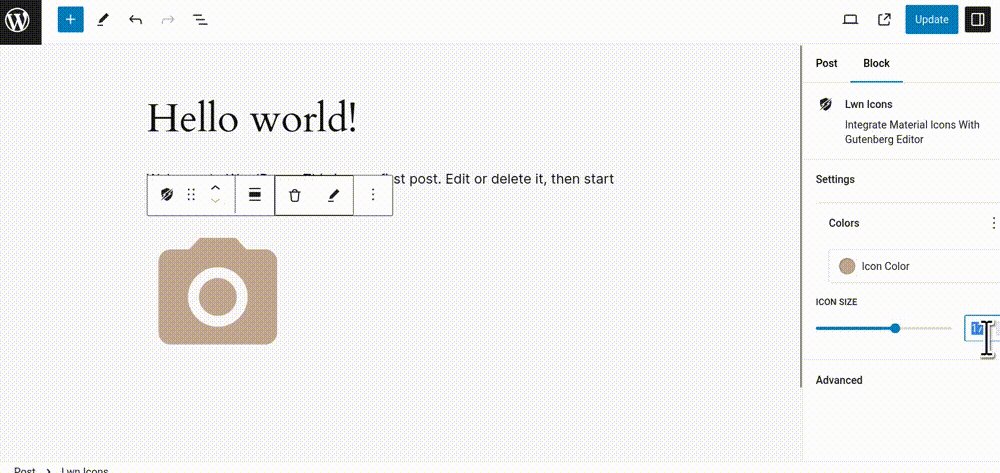
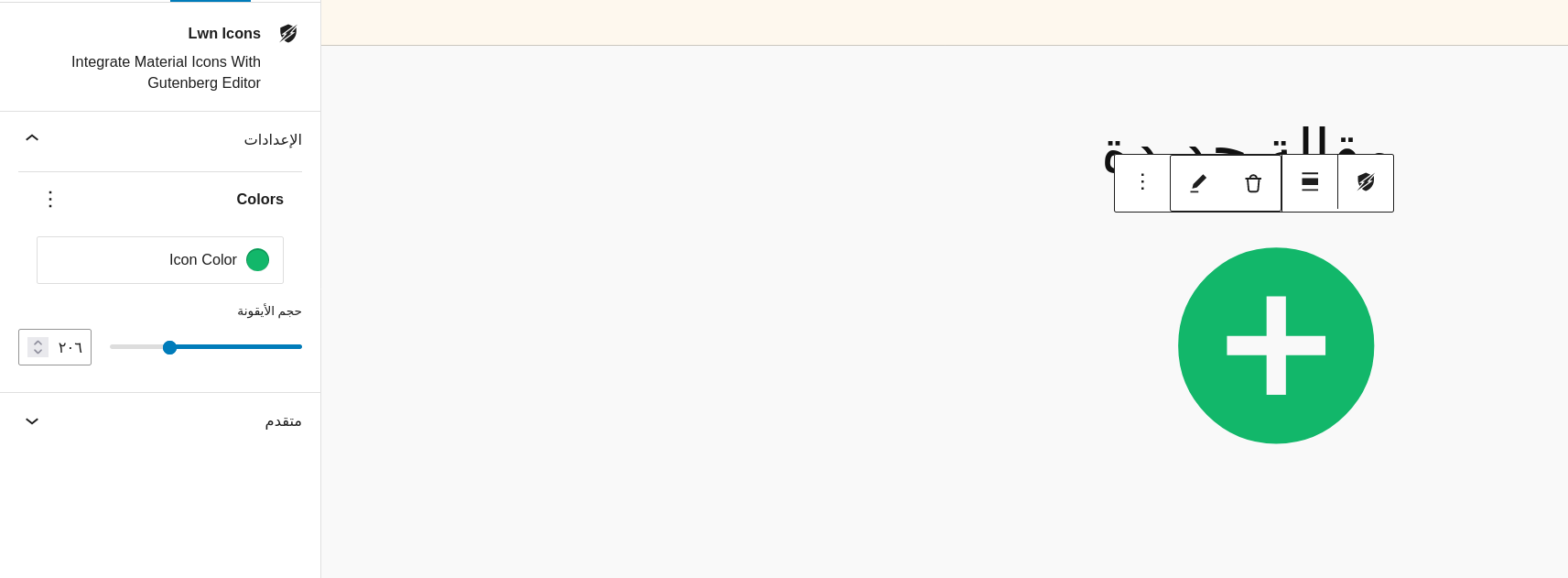
- خيارات التخصيص: ضبط حجم الأيقونة ولونها ومحاذاتها لتتناسب مع التصميم وتخطيط المشاركة.
- تصميم متجاوب: تكييف الأيقونات بسلاسة مع أحجام الشاشات المختلفة، مما يضمن تجربة متسقة عبر الأجهزة.
- إمكانية الوصول: تم تنفيذ الأيقونات وفقًا لأفضل الممارسات للوصول، مما يعزز الاستخدام لجميع المستخدمين.
مع مكون “أيقونات LWN” في Gutenberg، يمكن للمستخدمين تحسين مشاركات WordPress الخاصة بهم باستخدام أيقونات عالية الجودة، مما يجعل المحتوى أكثر جذبًا وإيضاحًا. هذه الأداة مثالية للمدونين، خلق المحتوى، والشركات التي تسعى لتعزيز التواصل البصري بدون الحاجة إلى مهارات برمجة أو تصميم معقدة.
روابط مهمة
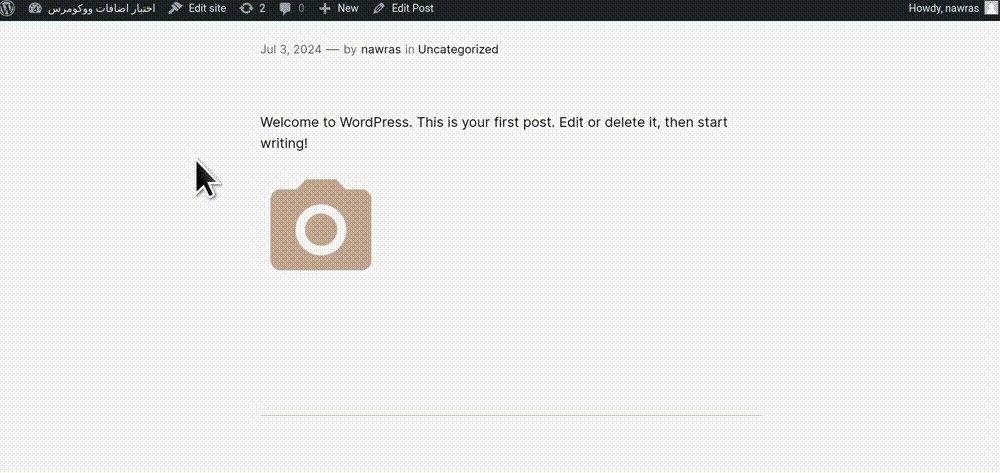
بعض الأيقونات المطبقة مباشرة من الاضافة
عرض الأيقونة بأحجام مختلفة
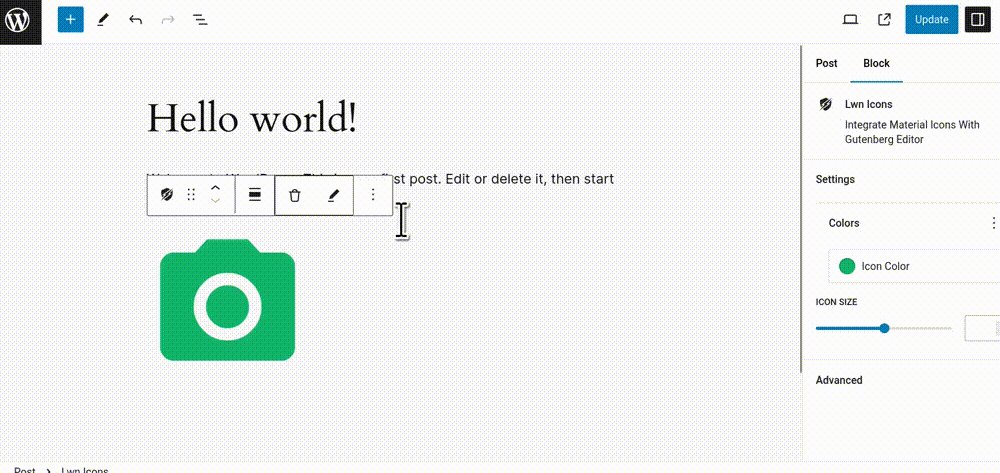
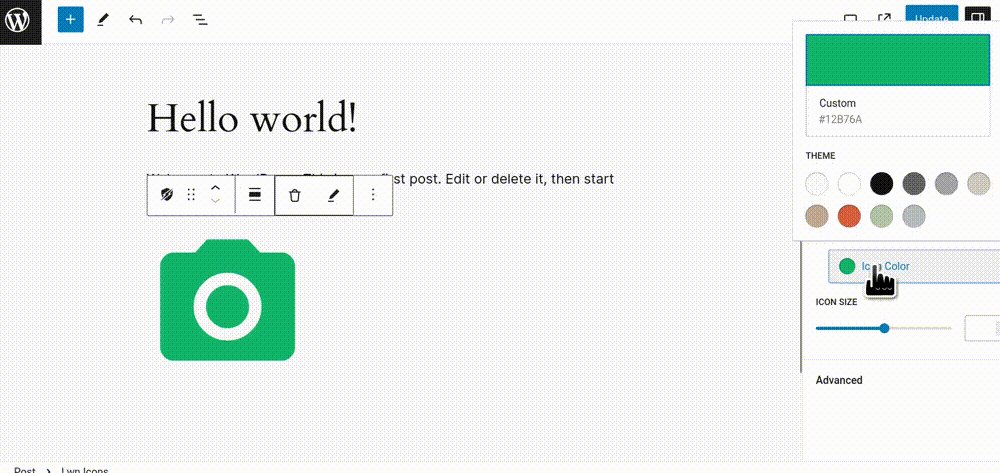
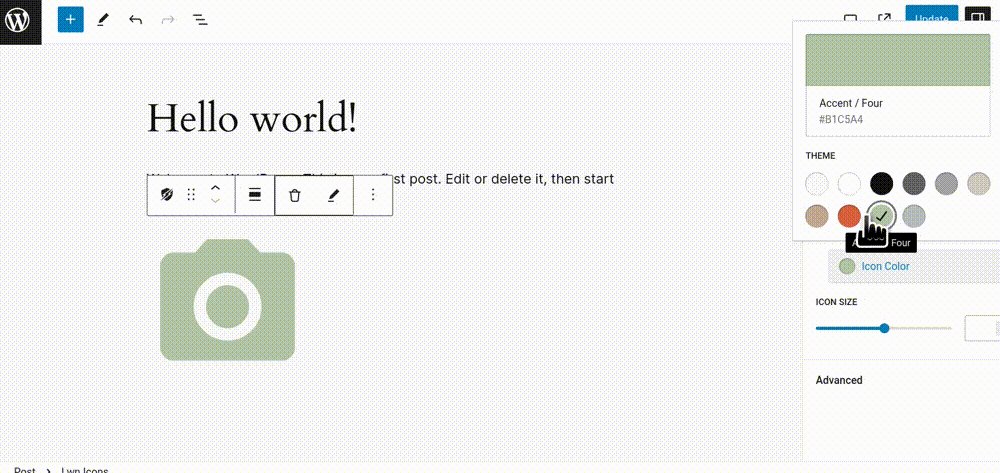
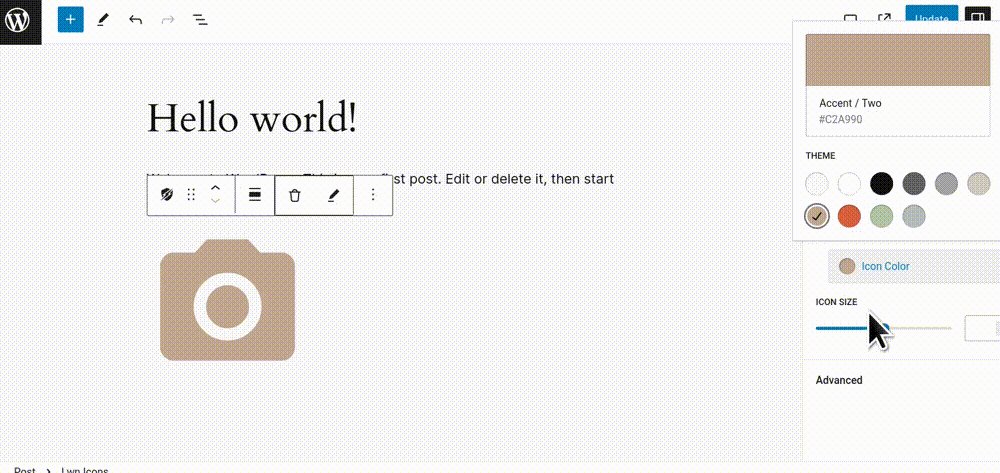
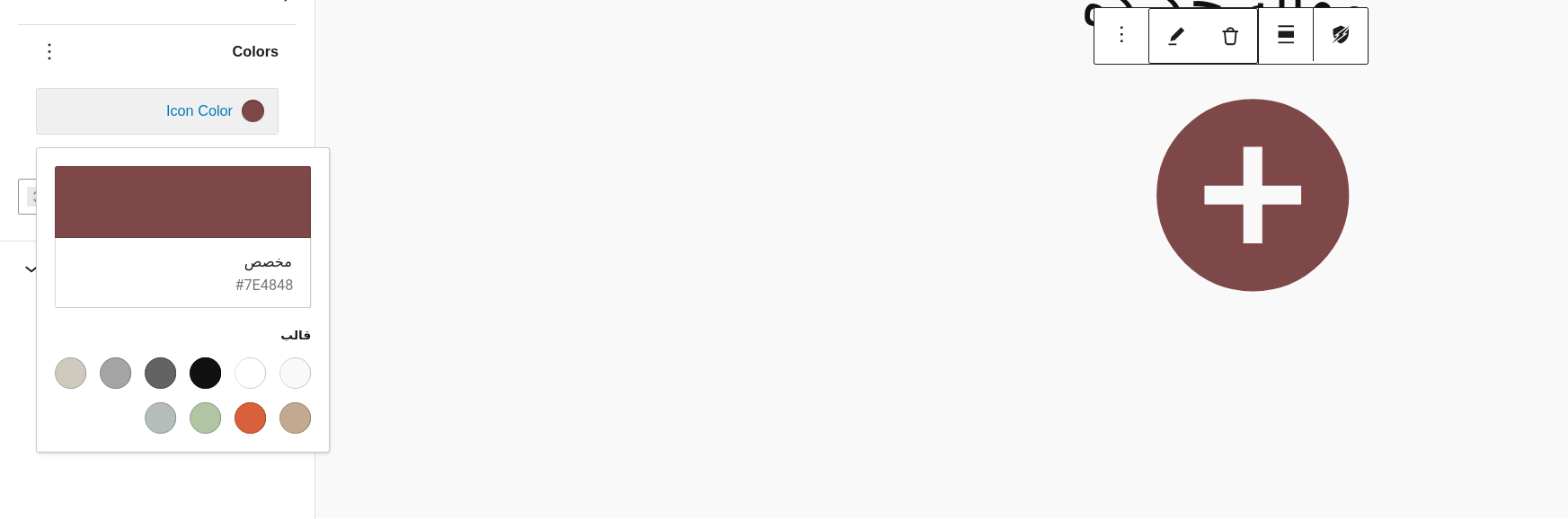
عرض الأيقونة بألوان مختلفة
طريقة الثبيت
- ابحث عن اضافة “lwn icons” في ووردبريس بوساطة Nawras Ali.

- قم بتثبيت الاضافة وتفعيلها.
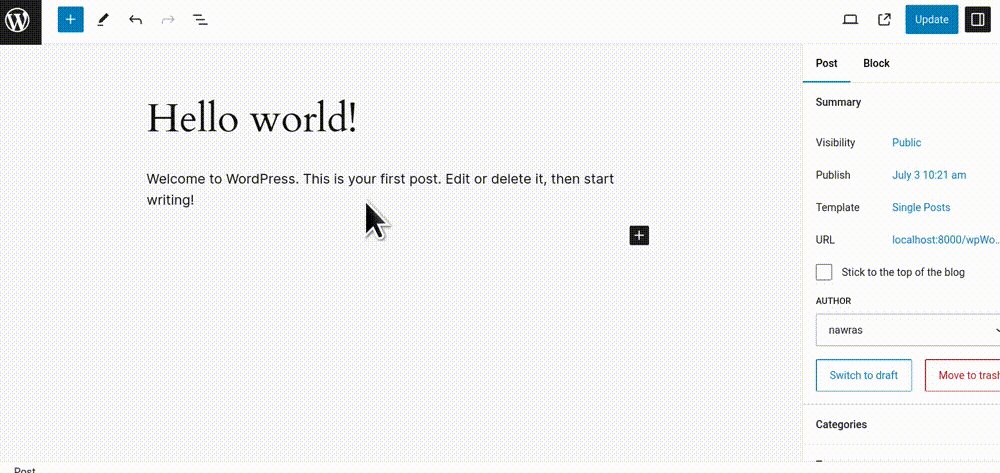
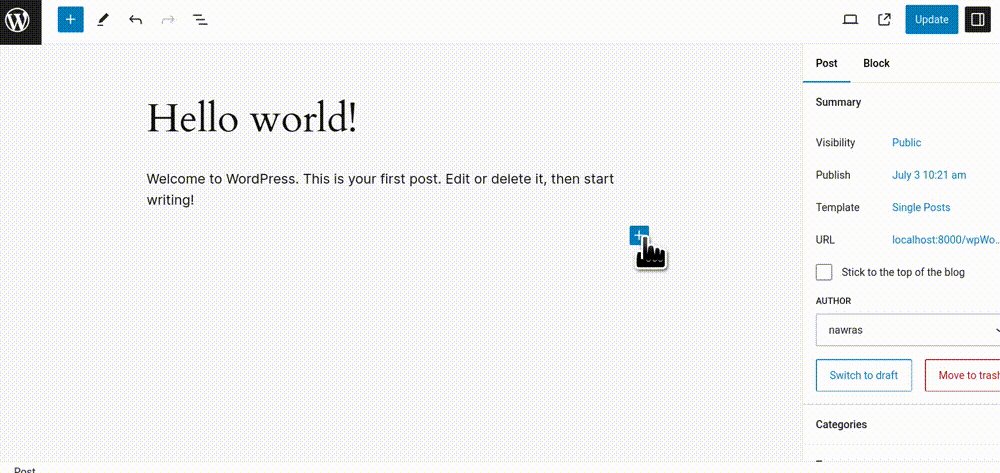
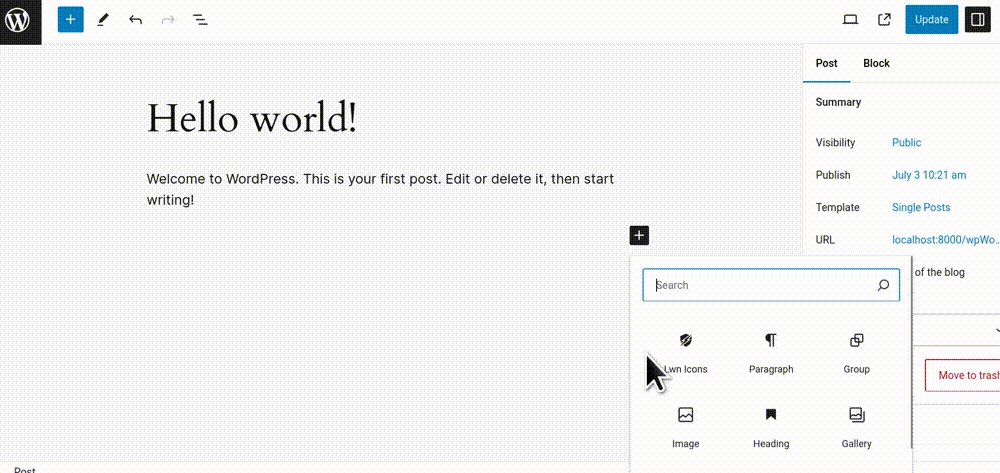
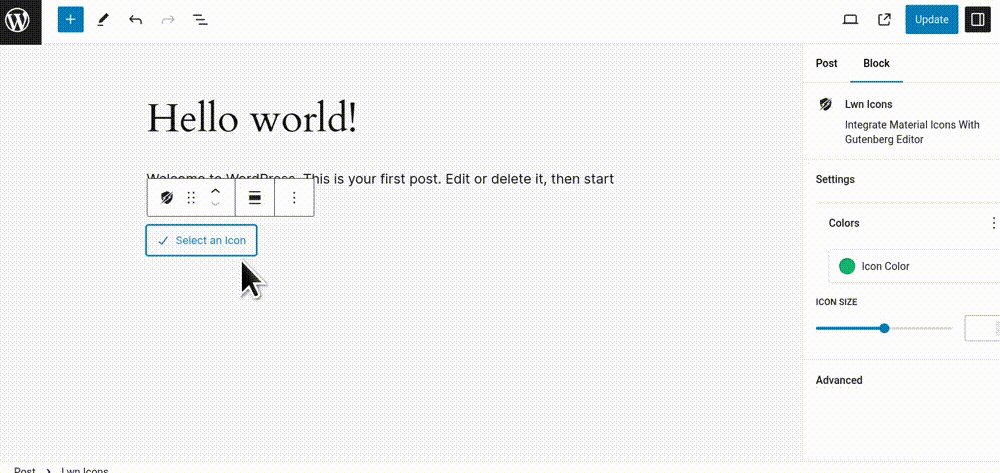
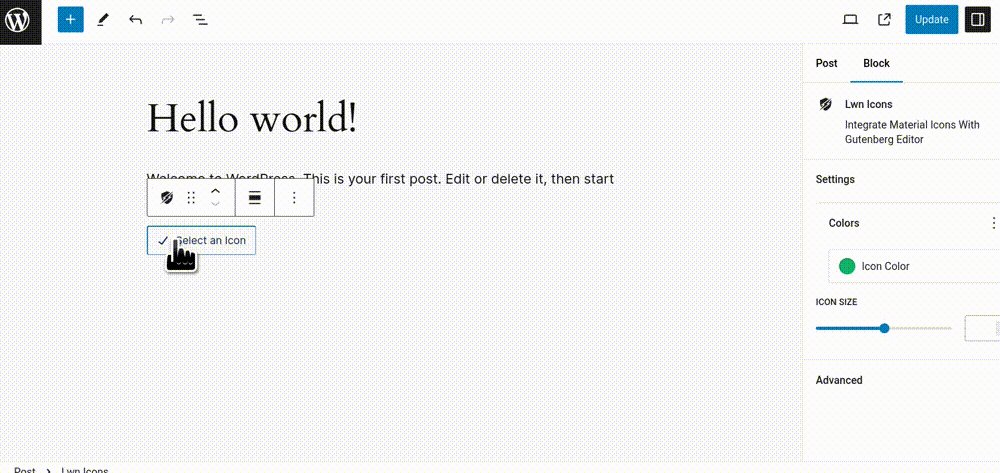
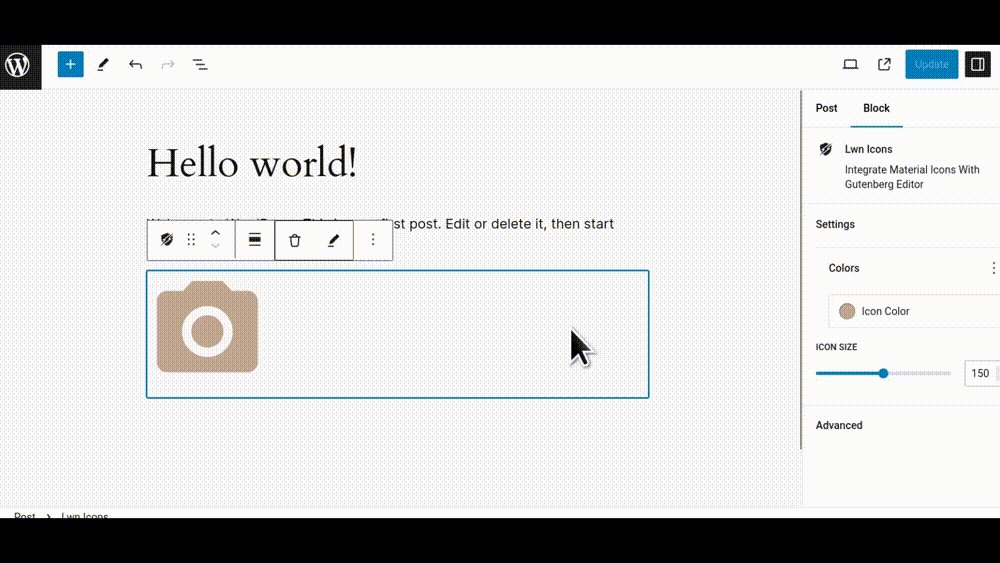
- قم بإنشاء منشور جديد، واضف مكون الأيقونات LWN ICONS.

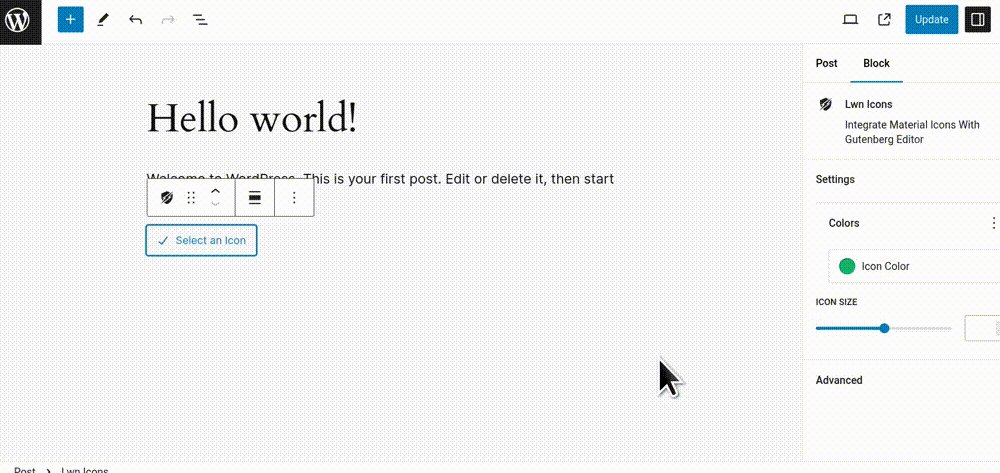
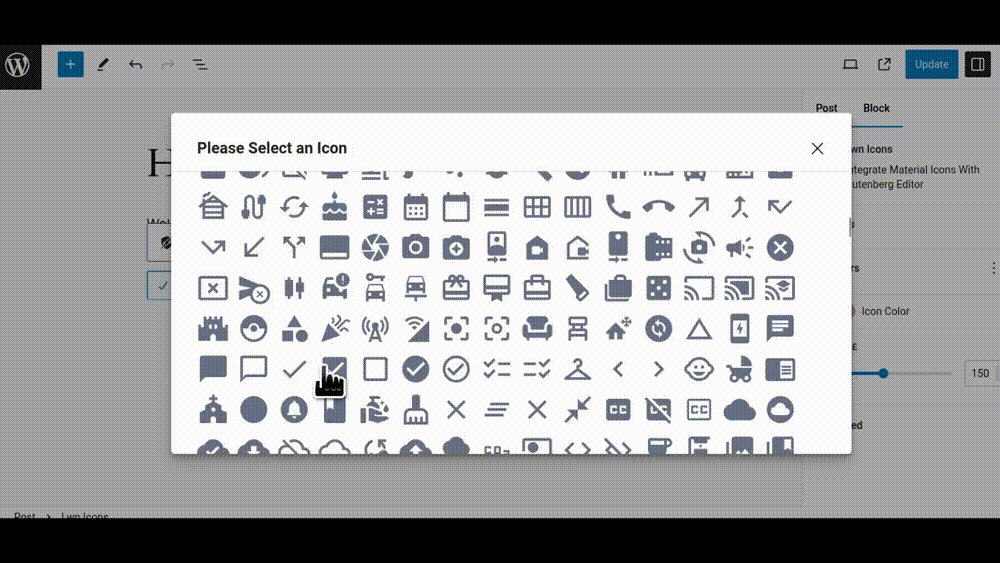
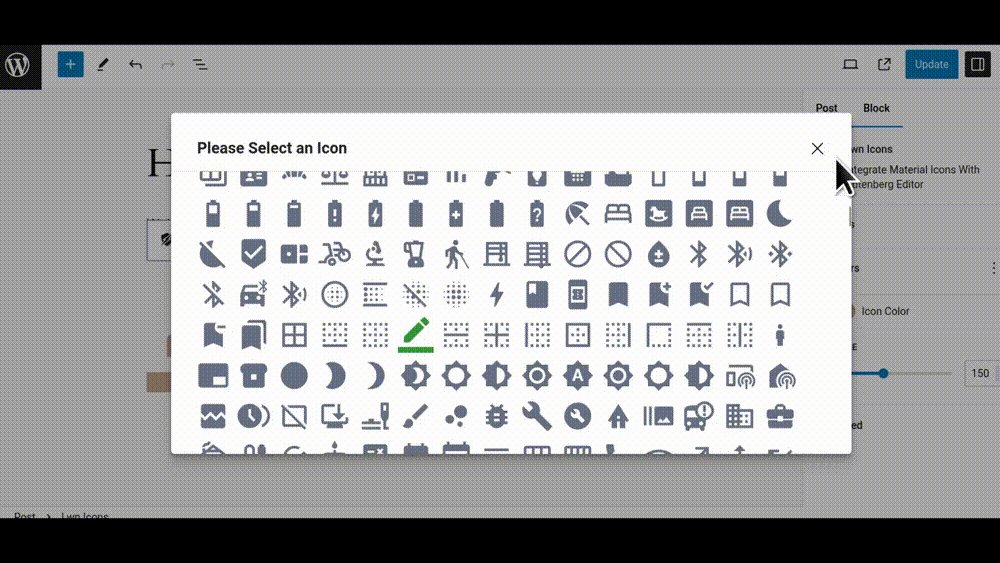
- قم بالنقر على زر اختر أيقونة.

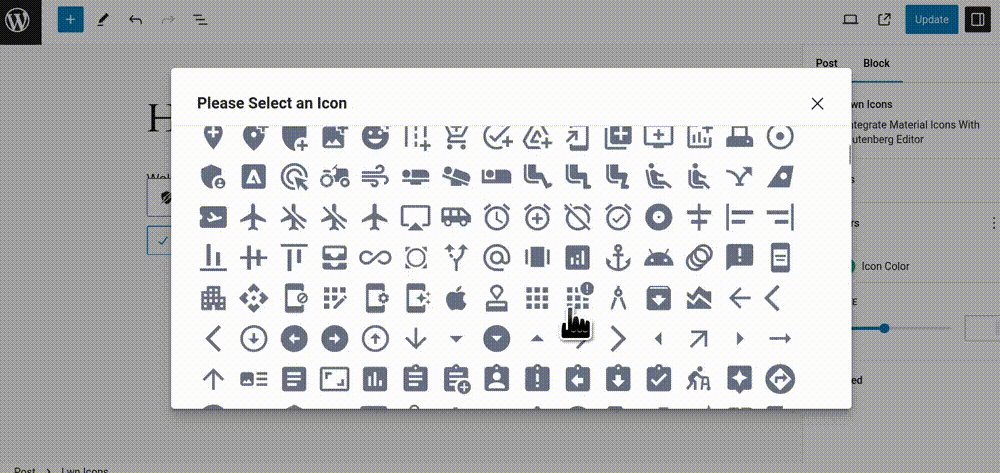
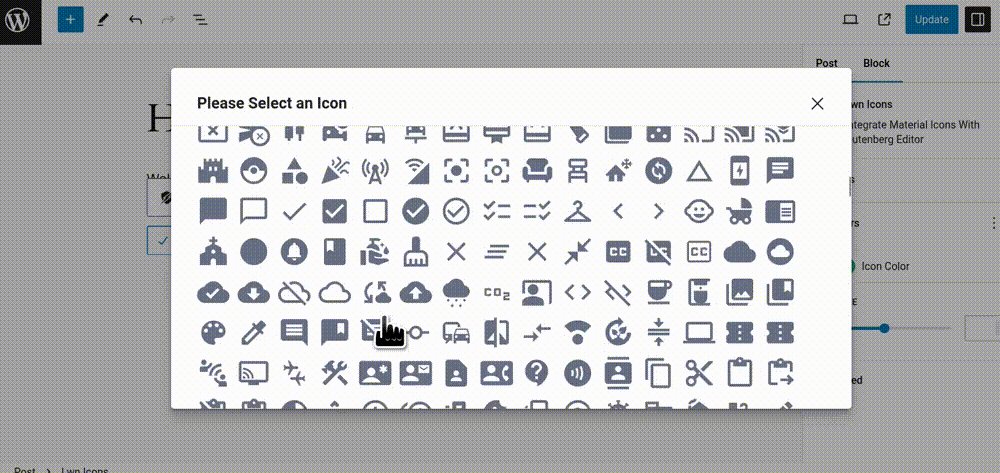
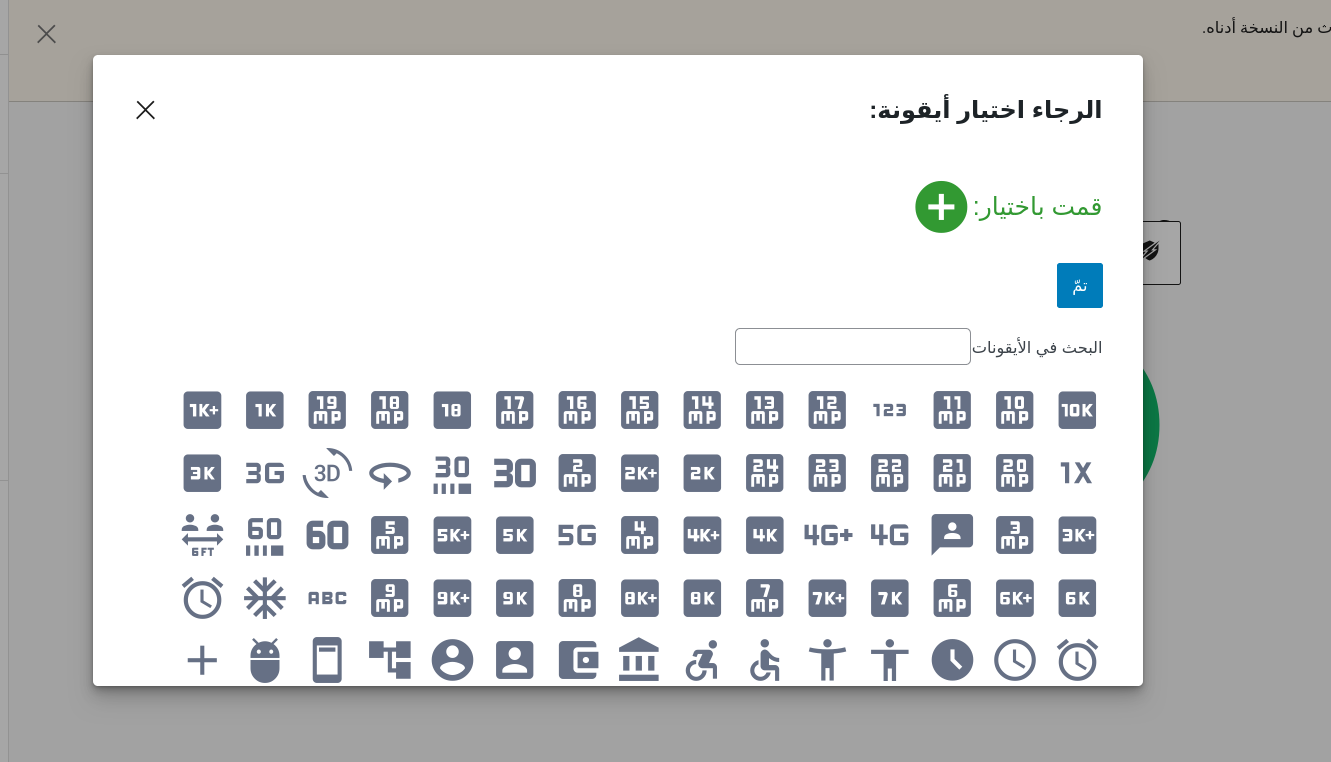
- اختر الأيقونة التي تريد من الأيقونات المتاحة، ثم انقر على تم أو إغلاق النافذة.

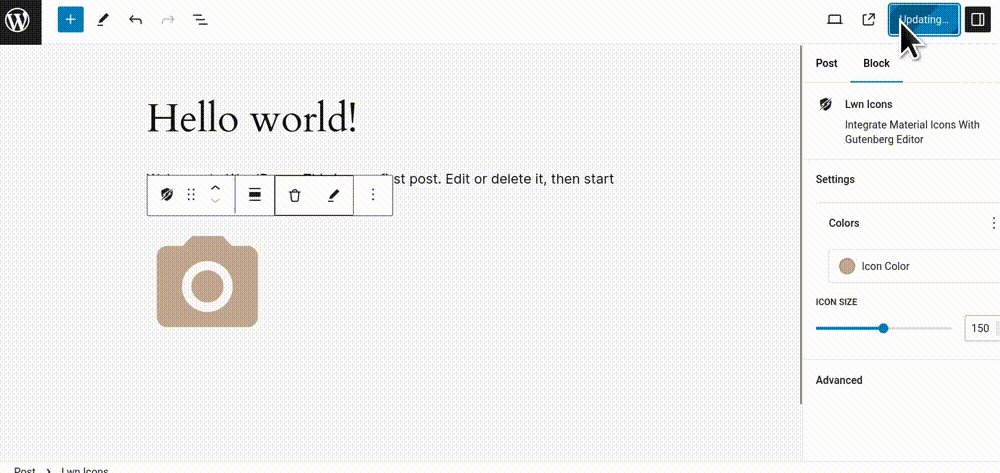
- حدد حجم الأيقونة.

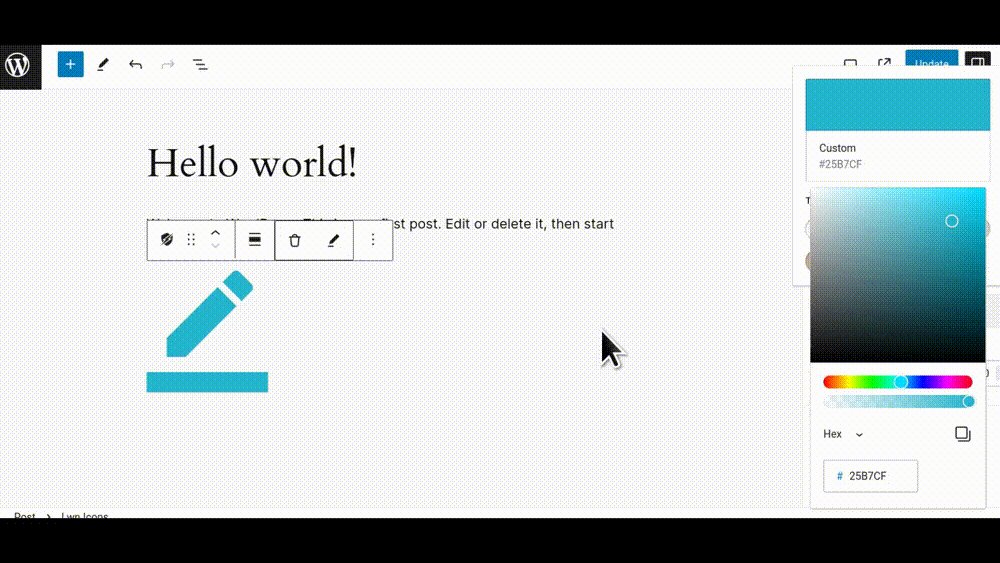
- حدد لون الأيقونة.

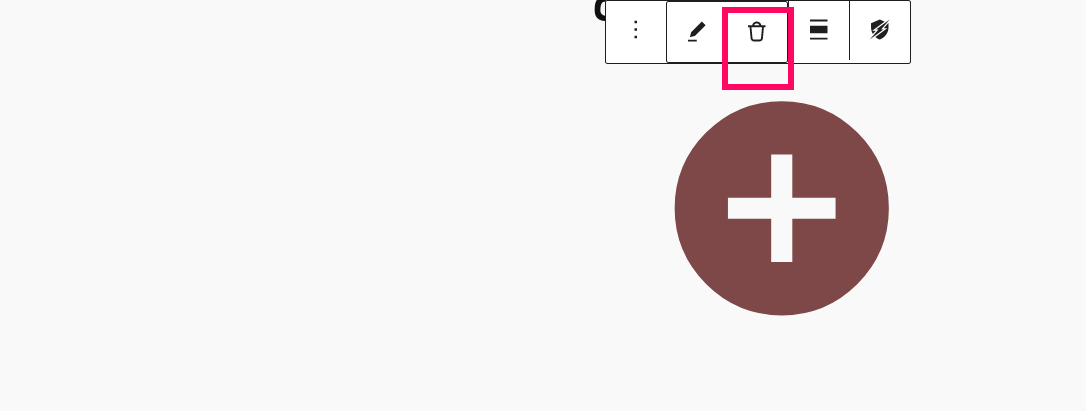
- قم بتحديد الأيقونة والنقر على زر حذف لحذفها.

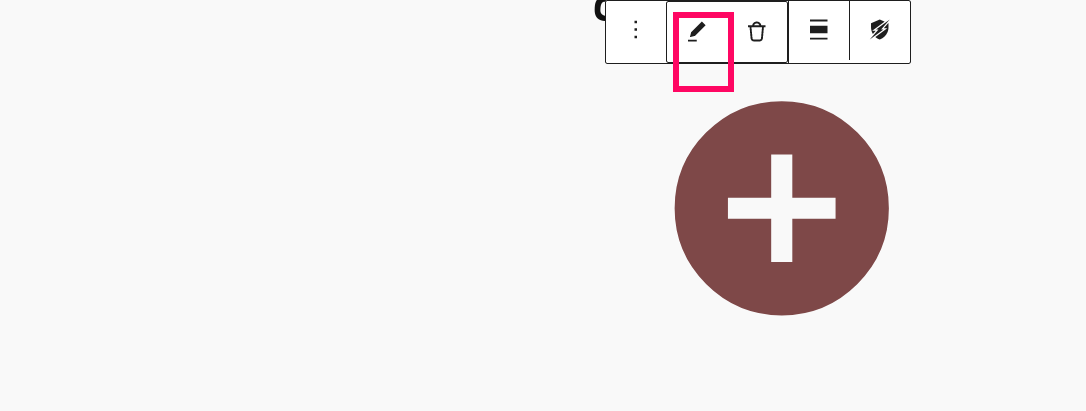
- يمكنك استبدال الأيقونة بالنقر على زر قلم التعديل.

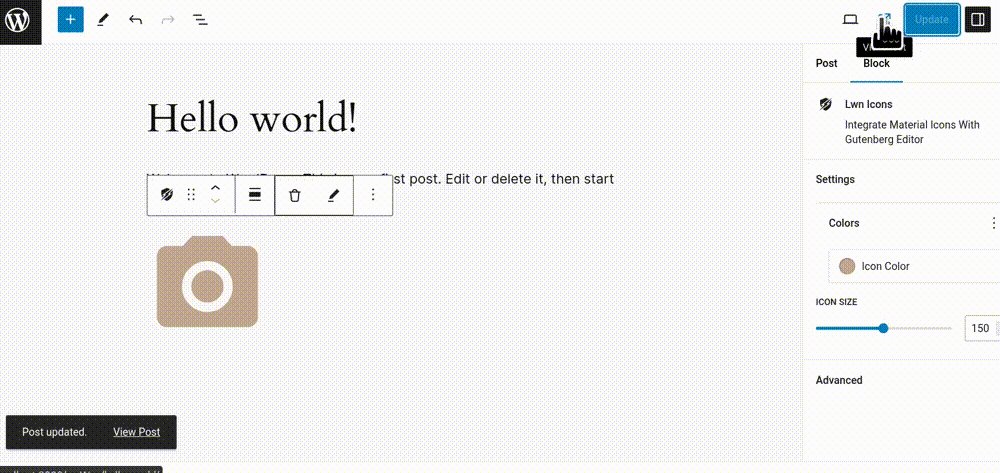
بعض الصور المتحركة حول كيفية استخدام هذه الإضافة: